Blog
Podrobné články a krátké zprávy o Grav CMS a souvisejících technologiích...
Ve výchozím nastavení je administrační rozhraní Grav CMS (Admin Panel) dostupné přes relativní cestu /admin. Výchozí administrátor má takové uživatelské jméno, které použijeme v registračním formuláři při prvním přihlášení. Obojí má svá potencionální bezpečnostní rizika. Jak jim předejít si řekneme v tomto článku.
Před nedávnem jsme si ukázali, jak použít vlastní styly v originální šabloně webu, abychom upravili výchozí vzhled webu a přizpůsobili jej našim potřebám. Prezentované řešení bylo funkční, ale ne příliš komfortní, neboť bylo potřeba vkládat odkaz na styly na úrovni každé stránky. Nastal čas si představit profesionálnější řešení, které přináší doplněk Custom CSS.
Doplněk Error se instaluje společně s balíčkem jádra Grav CMS a zajišťuje zobrazení chybové stránky v případě, že na zadané adrese není nalezena odpovídající stránka.
Na oficiálním webu Grav CMS je k dispozici několik šablon webu, které lze ihned použít pro různé projekty, aniž by je bylo třeba dále jakkoliv upravovat. V praxi ale obvykle nastanou případy, kdy jsou případné drobné úpravy žádoucí, např. změna rodiny písma, jeho velikosti a barevnosti, popř. je potřeba přidat zcela nové stylování, např. formátování tabulek, úprava netříděných seznamů, zarovnání obrázků a prvků formuláře. Pokud nepoužíváme vlastní šablonu, ale rozhodneme se pro některou z nabízených, máme v zásadě tři možnosti, jak postupovat.
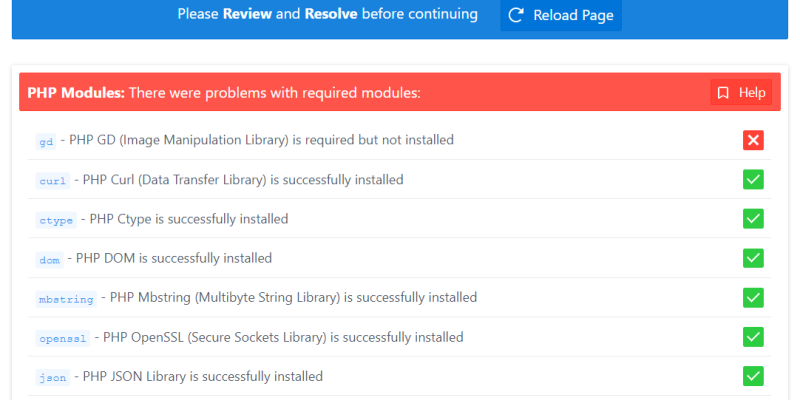
Doplněk Problems je jedním z mála doplňků, které se instalují jako výchozí společně s jádrem Grav. Jak jeho název napovídá, umožňuje odhalit možné problémy, které by způsobovaly komplikace při běhu systému.